
01. brainstorming
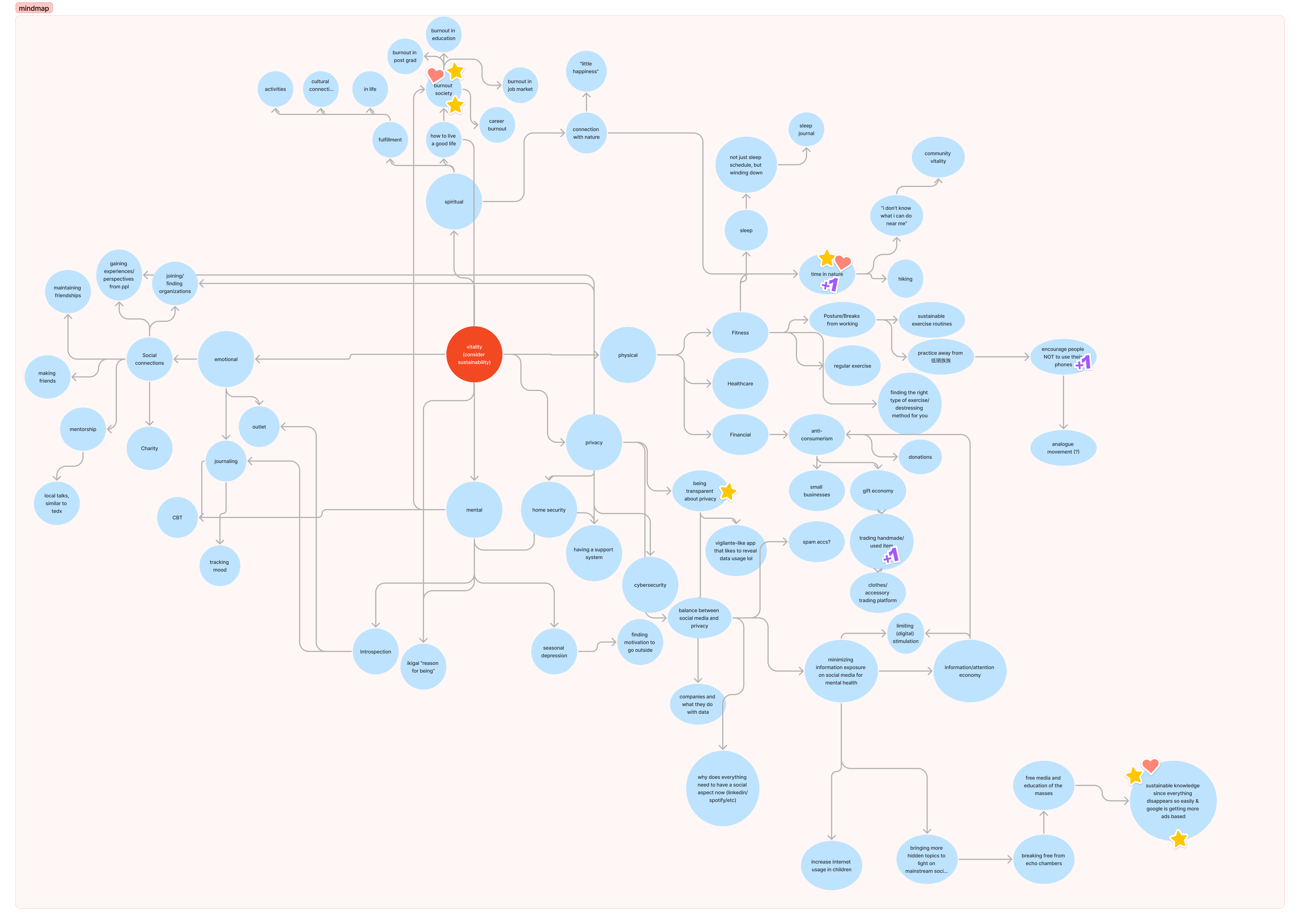
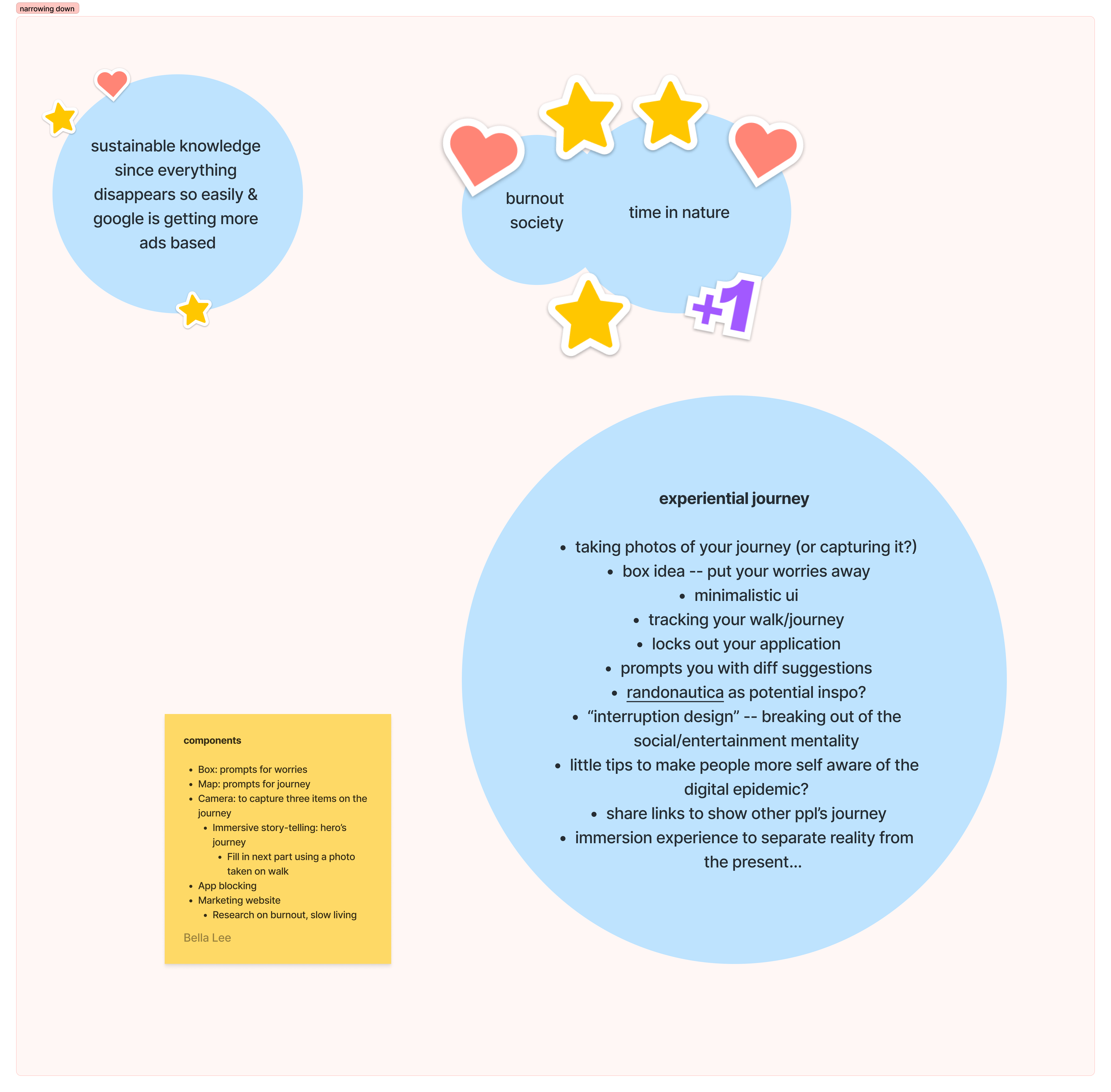
We kicked off our hackathon session by first identifying the track, and then the related problem spaces that we were interested in. We decided to approach vitality from four perspectives: physical, mental, emotional, and spiritual. We realized, however, that many of these areas overlap, and that vitality extends to all areas of life. Our favorite ideas were burnout society, time in nature, and sustainable knowledge, so we discussed these areas more in-depth, then proceeded to research and design. You can view our chaotic brainstorming FigJam file here.


02. problem space
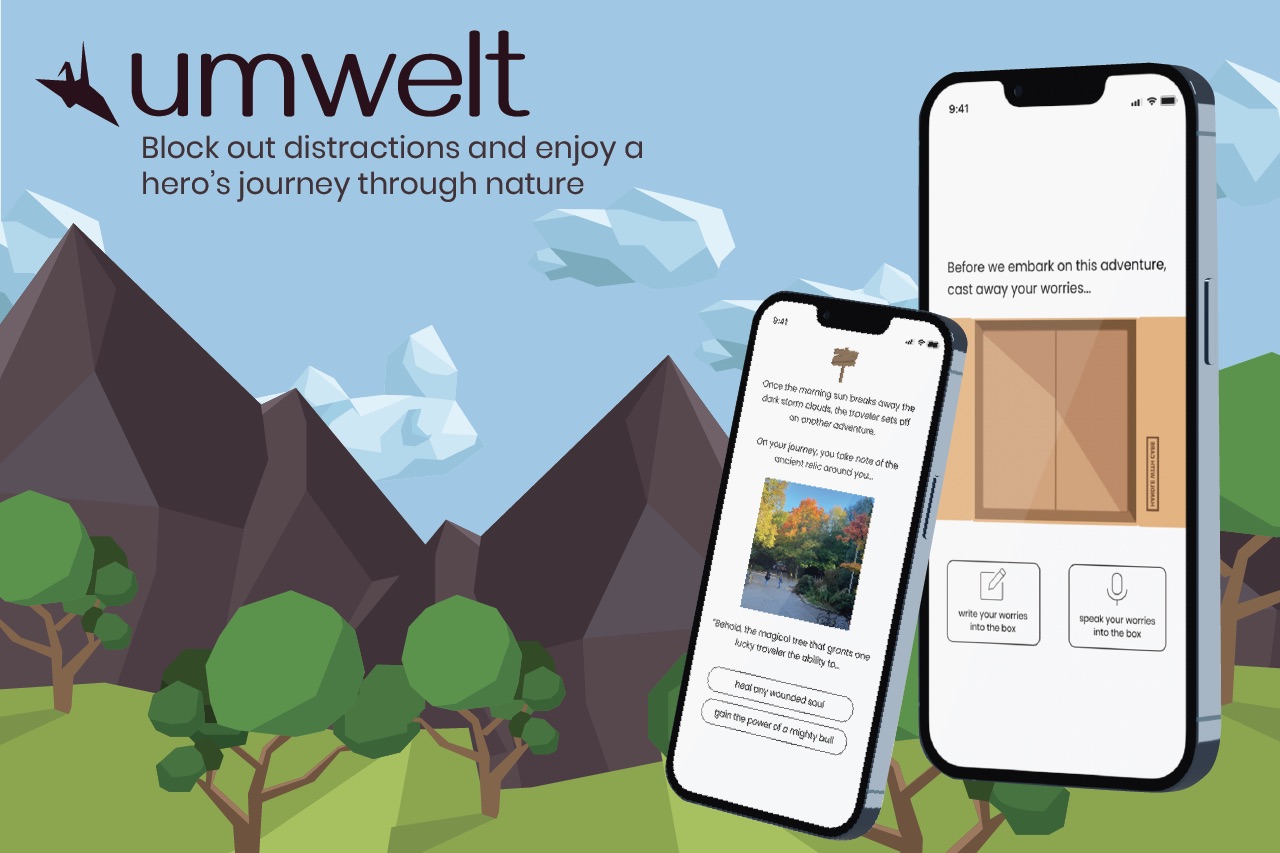
Burnout is a prevalent issue in today’s fast-paced society, as highlighted by Byung-Chul Han in his book The Burnout Society. Burnout is not a medical diagnosis. Rather, it is characterized by intense emotional exhaustion. This is caused by the productivity-focused, auto-exploitative society, as well as the information overload that comes with social media. Space today seems to be less “grounded” and more “virtual”. To combat this, we hope to provide uninterrupted time through Umwelt to help people recenter and revitalize. We provide small milestones for people to accomplish in a gamified manner, as maps and gamification are proven to be effective design choices to incentivize activity. We chose walking through nature as an activity due to its accessibility and effectiveness, though, if we had more time, we would like to consider the design question of “how can we accommodate those who are not able-bodied or do not have safe communities to walk in?” Though we recognize that this is a systematic issue, we hope to make incremental changes through micro-interventions like Umwelt.
03. process
Our team collaborated on the low-fidelity design process, then began to branch off into high-fidelity design (Annie and Stephanie), research and web development (Bella), and iOS development (Sean). Annie and Stephanie worked with Figma and Adobe Illustrator; Bella worked with Next.js, GSAP, SASS, and Bootstrap; and Sean worked with Swift. We maintained open communication and discussion throughout the process to ensure we stayed on the right track and adhered to our initial visions.
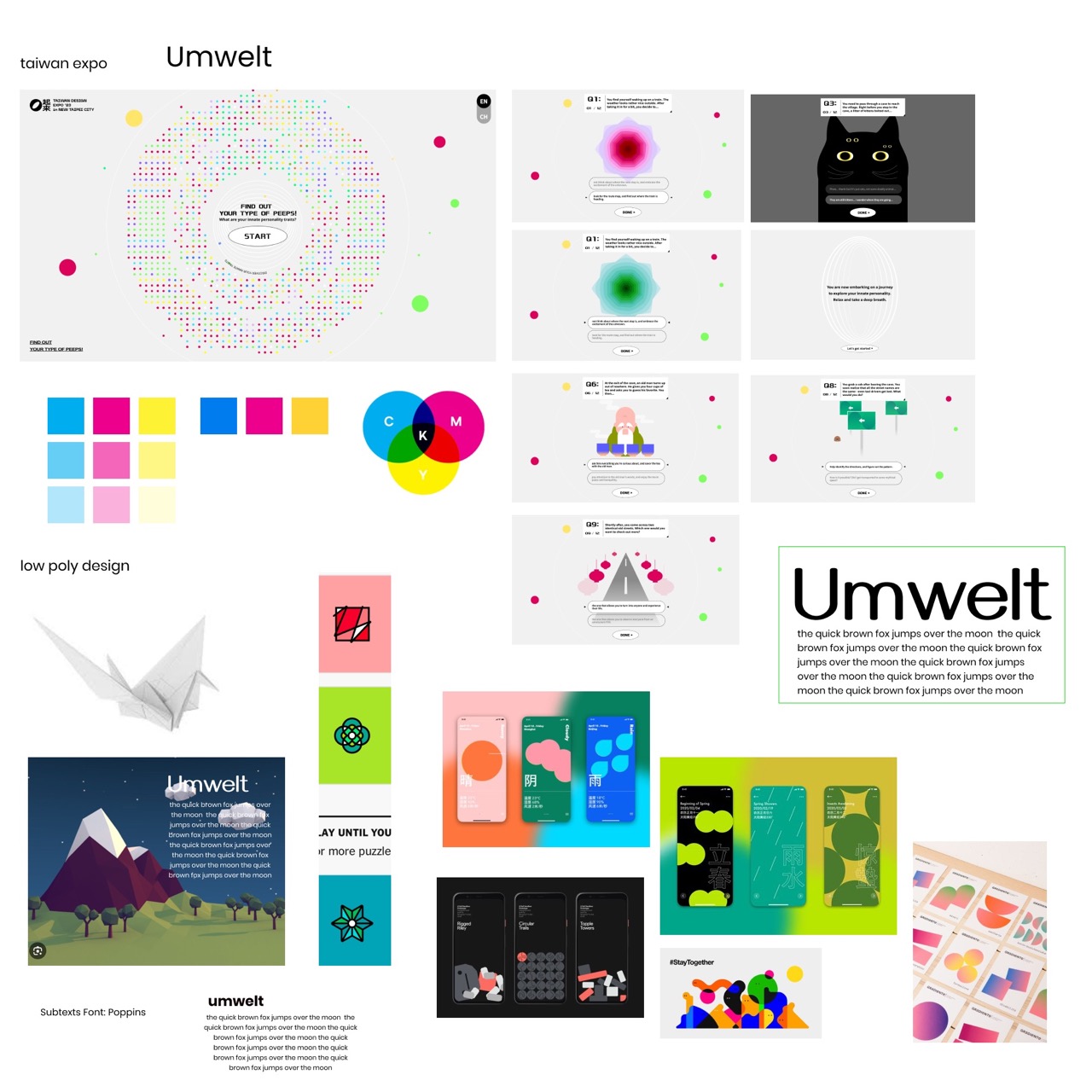
3.1 design
View our Figma wireframes here
We were inspired by Taiwan Design Expo and other minimalistic, whimsical designs for our branding.

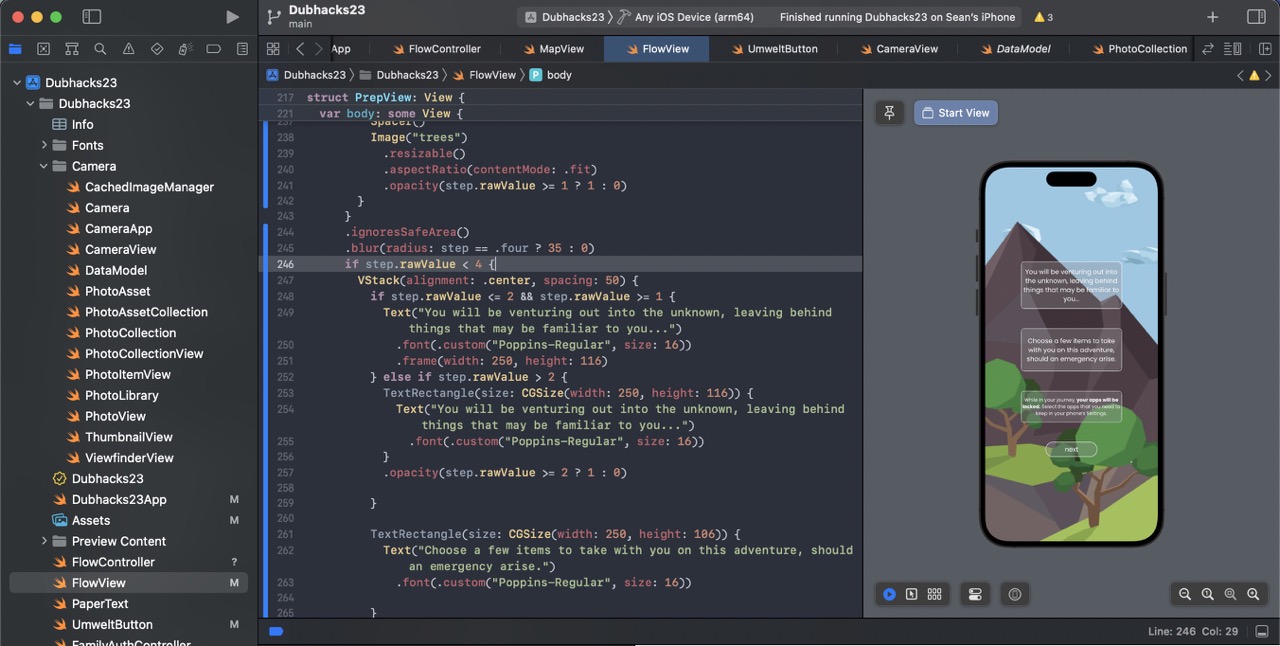
3.2 iOS development
We worked on design and development simultaneously to cover more ground as a team.

04. challenges
As a team, our main challenge was brainstorming ways to use technology to encourage independence from it. For Sean, it was challenging to learn how to use iOS frameworks for the camera and map under time constraints. For Annie and Stephanie, the linear user flow was challenging due to being different from what you’d expect from a typical app.
05. what we're proud of
This is our first in-person hackathon experience, so we are proud of coming this far under immense time pressure. Our ideation process was highly enjoyable, and we are proud of stepping out of our comfort zones to design an experience rather than a tool. We also figured out our strengths quickly and adapted to fit them into the creation process.
06. takeaways
So much… The design team learned how to animate boxes, Sean learned iOS animation and frameworks, Bella learned new front-end animation and interaction techniques, and we all learned how to collaborate within a cross-functional team.
07. about the team
Annie Pao is an HCDE student at the University of Washington. She worked on the ideation process as well as using figma to create low and high fidelity prototypes, and additionally using Figma to create the animations for our visual assets.
Bella Lee is an Informatics student at the University of Washington. She worked on the ideation process, literature review, product management, front-end web development, and copywriting, with a focus on marketing and stakeholder connection.
Sean Lim is a Computer Science student at the University of Washington. He worked on the mobile app prototype. Although he has tried developing for iOS before, it was his first time using frameworks like AVFoundation (Camera) and MapKit. Overall, he enjoyed being able to rapidly implement an idea.
Stephanie Chou is a Design student at the University of Washington. She worked on the ideation process and visual identity for the app, as well as the visual assets (low poly scenery, box, etc). She also worked on prototyping lo-fi and hi-fi screens for Umwelt.
annotated bibliography
Han, Byung-Chul. The Burnout Society. Stanford University Press, 2015, http://www.sup.org/books/title/?id=25725, Accessed 15 Oct. 2023.
Powell, K. Work–life balance: Break or burn out. Nature 545, 375–377 (2017). https://doi.org/10.1038/nj7654-375a
- Burnout is not a medical diagnosis
- Overwhelming fatigue
- Loss of motivation
- Chronic stress
- Frustration
- Can lead to depression
- “The type of break doesn’t matter”
Grant, Adam. “Feeling Blah During the Pandemic? It's Called Languishing.” The New York Times, 3 December 2021, https://www.nytimes.com/2021/04/19/well/mind/covid-mental-health-languishing.html.
- Languishing
- Stagnation
- Emptiness
- Mental health as a spectrum from depression to flourishing
- Languishing: middle point, absence of well-being
- Coined by Corey Keyes
- Combat through flow
- Dissolving sense of time, place, and self
- Enjoyable experiences, meaningful work
- Created through focus
- → 💡 Umwelt aims to do this by allowing users to recenter
- Uninterrupted time
- Small goals
Danell J. Haines PhD , Liz Davis MA, CPT , Patrice Rancour MS, RN, CS , Marianne Robinson BS, CHES , Trish Neel-Wilson BSN, CDE, CES & Susan Wagner DVM, MS, DACVIM (2007) A Pilot Intervention to Promote Walking and Wellness and to Improve the Health of College Faculty and Staff, Journal of American College Health, 55:4, 219-225, DOI: 10.3200/JACH.55.4.219-225
- Walking can positively impact BMI, blood glucose, and cholesterol levels
- Easy and sustainable way to promote health and well-being
- 💡 Accessible to implement in walkable communities
- Challenge: how can we accommodate for those who are not able-bodied or whose communities are unsafe to walk in?
Craig, Geoffrey, and Wendy Parkins. Slow Living, Bloomsbury Publishing Plc, 2006. ProQuest Ebook Central, https://ebookcentral.proquest.com/lib/washington/detail.action?docID=1643848.
- Space seems less “grounded” and more “virtual”
- "Slow living is not a counter-cultural movement: it does not propose the establishment of alternative spaces but the transformation of the spaces we currently inhabit." (62)
- → 💡We aim to reshape our interactions with the spaces in our communities to promote sustainable practices of physical, mental, and spiritual vitality.
- Community spaces in daily life are often taken for granted
- "At the heart of slow living is a certain 'mindful' consciousness where activities, practices, and encounters are invested with care and attention and such a consciousness requires particular spatial contexts as much as it requires a slow temporality." (63)
- “space is a profoundly social phenomenon” (63)
Bo Han (2018) Social Media Burnout: Definition, Measurement Instrument, and Why We Care, Journal of Computer Information Systems, 58:2, 122-130, DOI: 10.1080/08874417.2016.1208064
- Three sub-dimensions of social media burnout
- User’s ambivalence
- Emotional exhaustion
- Depersonalization
- E.g. taking a “Facebook vacation”
- Causes
- Feeling anxious about being overwhelmed by information
- Information and social overload
- Unable to find resolution to mediate pressure
- Hard to escape cycle
- Social media as a complement to offline social networks
- Can overtake in priority
- Expensive termination cost to something that took a long time to build (e.g. online network)
- Wanting to disconnect from social media, taking vacations from it
- Burnout: emotional exhaustion
- Burnout and gratification can co-exist
- → 💡Striking a fine balance by providing gamified, yet mindful breaks
“Let's all get up and walk to the North Pole: design and evaluation of a mobile wellness application.” Proceedings of the 6th Nordic Conference on Human-Computer Interaction: Extending Boundaries, 2010, pp. 3–12, https://dl.acm.org/doi/abs/10.1145/1868914.1868920.